Installieren…
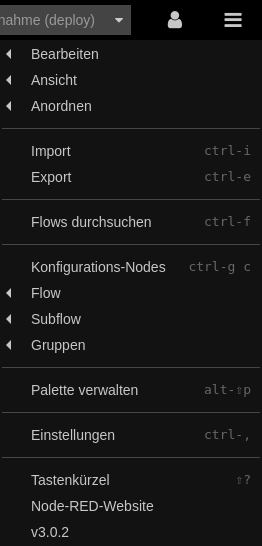
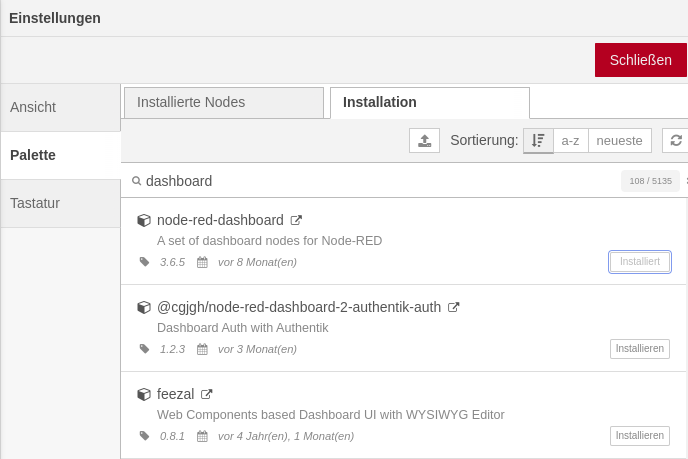
Um bei NodeRed ein Dashboard zu erstellen, müssen die entsprechenden Nodes/Blöcke installiert werden. Dazu öffnet man das Menü über die drei Striche oben rechts. Dort geht man auf „Palette verwalten“ und wählt dann Installation. In der Suche gibt man dann „dashboard“ ein.
Am einfachsten lässt sich die „node-red-dashboard“ verwenden. Diese wird mit einem Klick auf „installieren“ runter geladen und installiert.


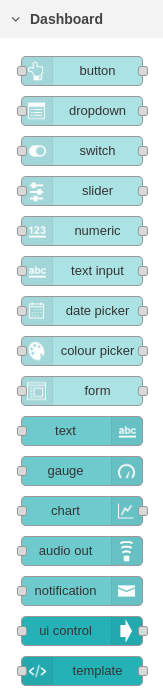
Unter den verfügbaren Nodes sollten jetzt unter der Kategorie „Dashboard“ die entsprechenden Nodes vorhanden sein.
Die oberen helleren Nodes sind Input-Nodes, die mittleren dunkleren Nodes sind in der Regel Output oder Anzeiger, wie Messuhr/Messanzeiger oder Diagramme/Charts, sowie simple Text-/Zahlenausgaben.

Dashboard erstellen…
Nach der Installation kann man damit beginnen das Dashboard einzurichten.
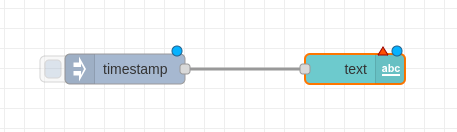
Für dies Tutorial wählt man ein Inject-Node und setzt dies in die Arbeitsfläche. Danach wählt man das Dashboard-Node „text„.

Das kleine rote Dreicke symbolisiert, dass das Node nicht richtig konfiguriert ist. Mit einem Doppelklick öffnet sich das Konfigurationsfenster des Nodes.
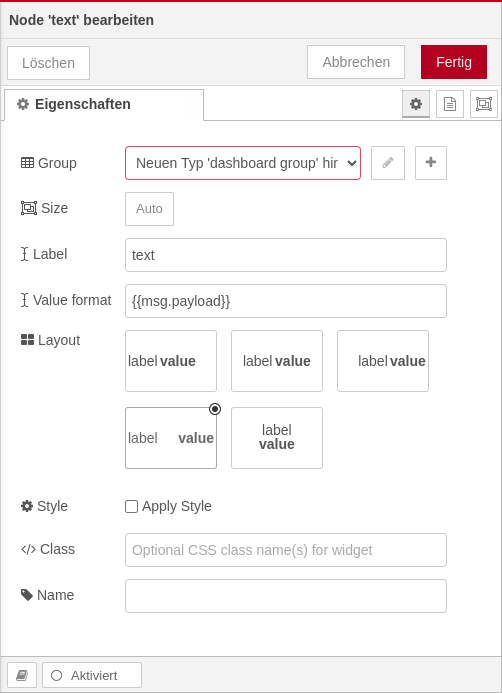
Im Konfigurationsfenster für den Node, kann man jetzt einen Namen [Label] für den Node eingeben.
Das Node kann aber in den Dashboard nicht einfach frei platziert werden. Jedes Dashboard braucht Groups (Reiter), in denen sich Tabs (Seite) befinden, wo die Nodes platziert werden. Um die Seite zu erstellen, wird auf das „+“ im Bereich Group geklickt.

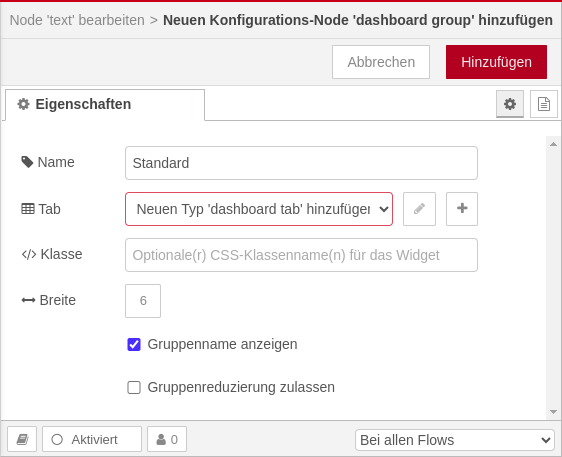
Im nächsten Fenster wird der Name der Reiter (Group) eingegeben.
Danach muss noch ein Tab (Seite) erstell werden. Dazu wird wieder auf das „+“ im Bereich Tab geklickt.

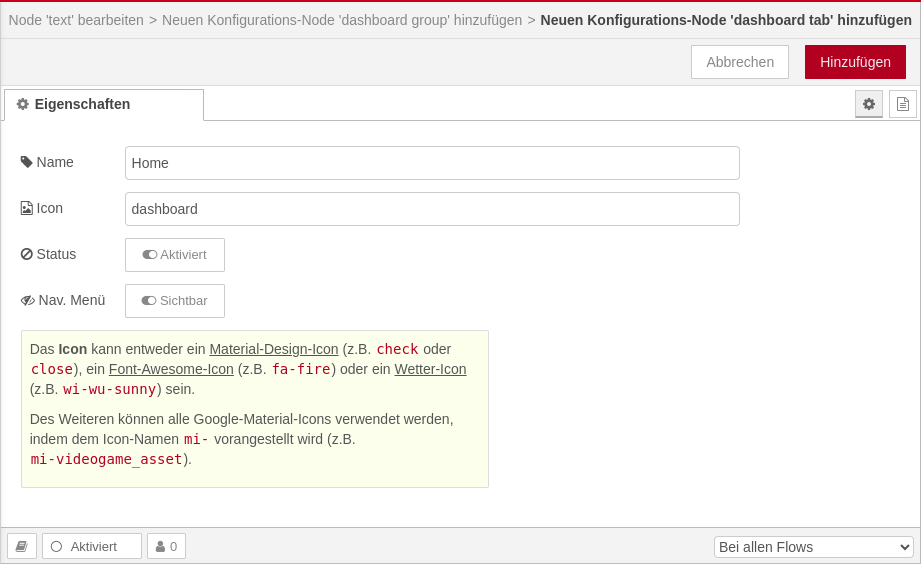
Im Konfigurationsfenster der Tabs (Seiten) wird jetzt der Name angegeben und auf Hinzufügen geklickt.
Im letzten Schritt geht es jetzt wieder rückwärts durch die Konfiguration. Die Konfigurationsseiten werden mit einem Klick auf die Hinzufügen-Buttons geschlossen. (Im letzten Fenster klickt man auf „Fertig„)
Jetzt sollte das rote Dreieck verschwunden sein.

Nachdem man alle Fenster geschlossen hat, übernimmt man die Änderung mit „Übernehmen (deploy)„.
Dashboard aufrufen…
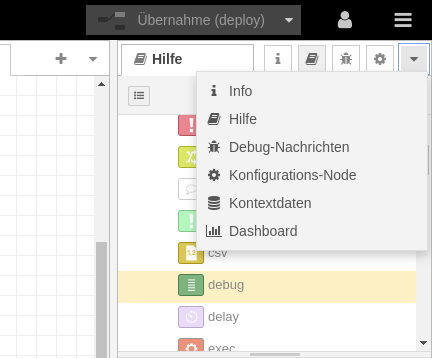
Um das Dashboard aufzurufen, kann man jetzt oben rechts auf das kleine Dreieck (Pfeil) klicken und im Menü Dashboard anwählen.

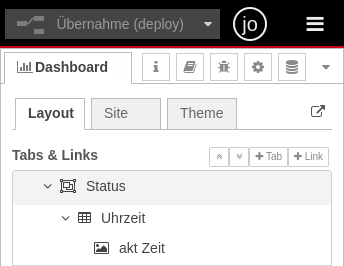
Um das Dashboard jetzt in einem neuen Fenster/Tab des Browsers zu öffnen, klickt man auf das kleine Symbol mit dem Pfeil, der aus dem Quadrat zeigt. (Rechts neben dem Reiter Theme)
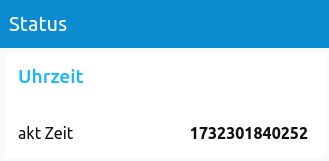
Es wird das Dashboard mit einem Tab angezeigt. Der Name des Nodes ist in diesem zu sehen. Es wird aber kein Wert daneben angezeigt. Um jetzt einen Wert in den Text-Node zu bekommen, wechselt man in das Browser-Fenster der Node-Red Oberfläche.
In der Arbeitsfläche klickt man auf das Quadrat vor dem Inject-Node. Mit dem Klick wird der Zeitstempel in den text-Node gesendet.
Es sollte jetzt dieser Zeitstempel im Dashboard erscheinen.


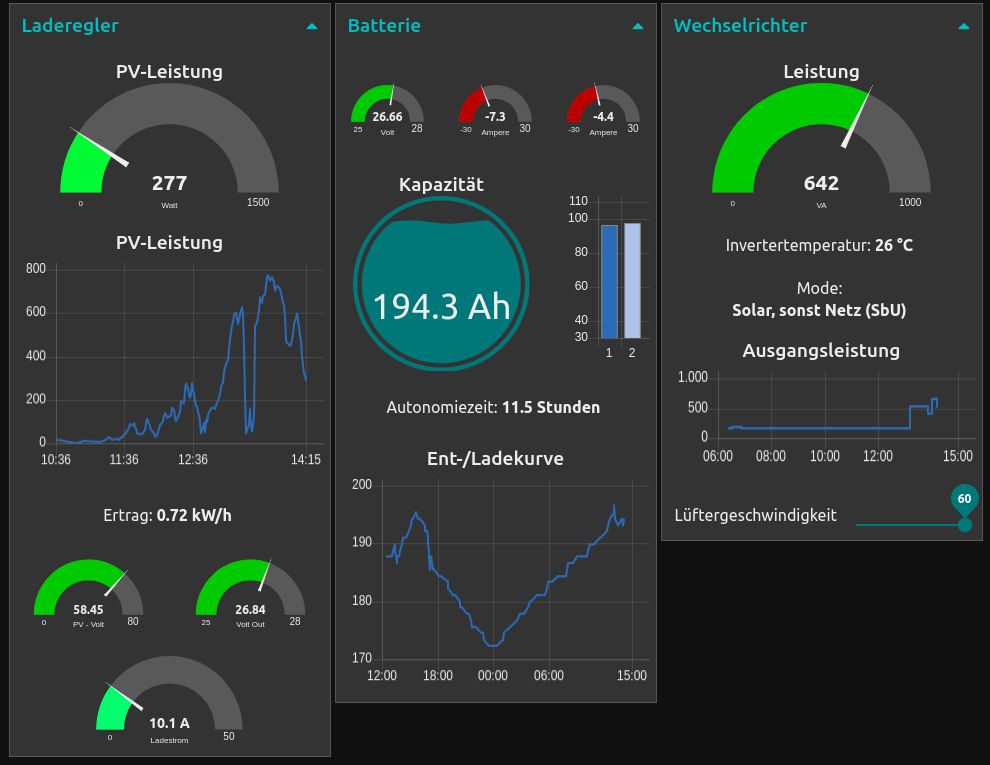
Das Erstellen von Tabs und Seiten im Dashboard ist nur beim ersten Platzieren des Nodes erforderlich. Wenn man in die Gruppe einen weiteren Node setzen möchte, kann dies durch Anwählen der Gruppe erfolgen. Natürlich kann man auch eine neue Gruppe und Seite erstellen, wenn man dies wünscht. Im nachfolgenden Bild sind drei Groups mit mehreren Nodes pro Gruppe auf dem Tab platziert.